[Get 25+] ссылка на изображение Html
Download Images Library Photos and Pictures. How to Add .html Extension to WordPress Post URLs (Permalinks)? HTML mode Vs URL mode | Compare HTML & URL mode in LoadRunner Ссылки в HTML, теги для создания гиперссылок: текст ссылки, цвет, внутренние и графические ссылки, и т.д. HTML URL Encode - javatpoint

. Cortaly - URL Shortner HTML Template by UIAXIS | ThemeForest Как вставить картинку на сайт | HTML — Примеры Image Techniques On The Web
 How to convert URL to HTML embed code - Victor Mochere
How to convert URL to HTML embed code - Victor Mochere
How to convert URL to HTML embed code - Victor Mochere

Как сделать ссылку на документ word в html?

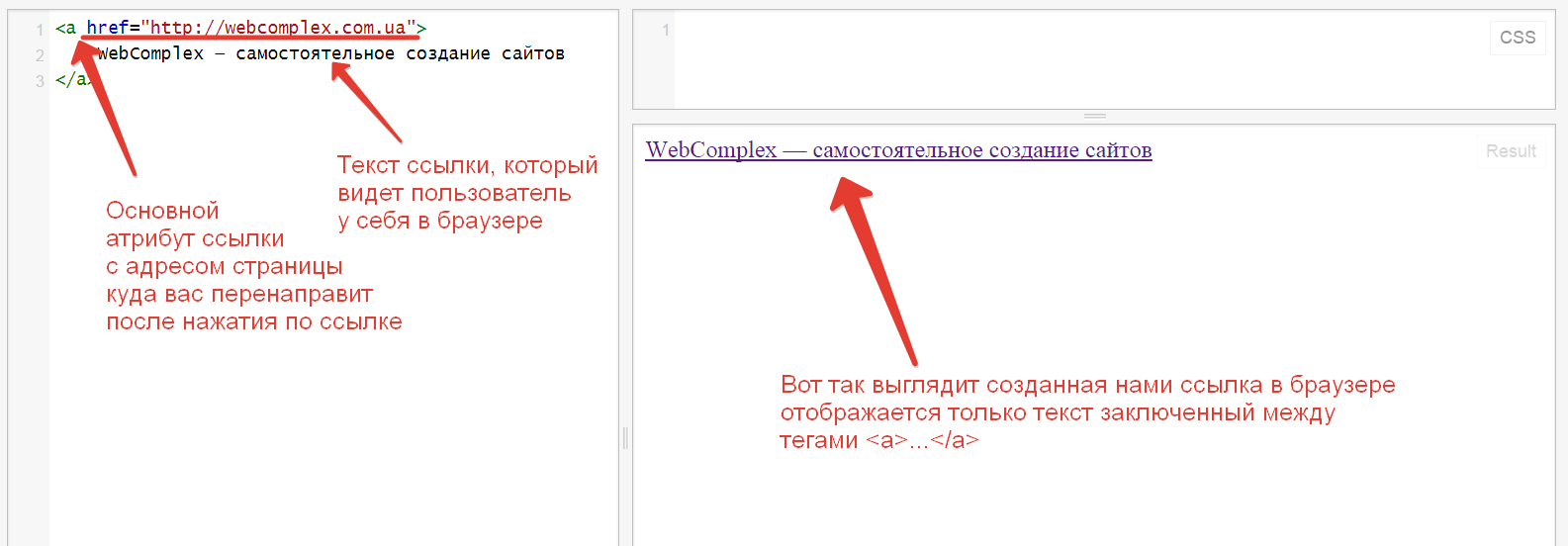
 Как вставить ссылку в HTML, тег a и его атрибуты
Как вставить ссылку в HTML, тег a и его атрибуты
Кнопка или ссылка? | htmlbook.ru
 Как вставить картинку на сайт | HTML — Примеры
Как вставить картинку на сайт | HTML — Примеры
 Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
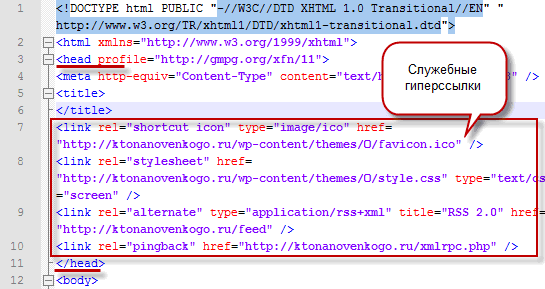
 Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде | KtoNaNovenkogo.ru
Как создать гиперссылку (А, Href, Target blank), как открывать ее в новом окне на сайте, а так же сделать картинку ссылкой в Html коде | KtoNaNovenkogo.ru
 Example of a Google URL query and HTML response. | Download Scientific Diagram
Example of a Google URL query and HTML response. | Download Scientific Diagram
Index of /wp-content/uploads/2012/07
 Тег a href. Ссылки HTML5. Вставить ссылку в картинку. Ссылка на файл. На сайт. Гиперссылка. HTML5 #9 - YouTube
Тег a href. Ссылки HTML5. Вставить ссылку в картинку. Ссылка на файл. На сайт. Гиперссылка. HTML5 #9 - YouTube
 HTML parsing and rendering🌻: Here's what happens when you type URL and press enter... - DEV Community
HTML parsing and rendering🌻: Here's what happens when you type URL and press enter... - DEV Community
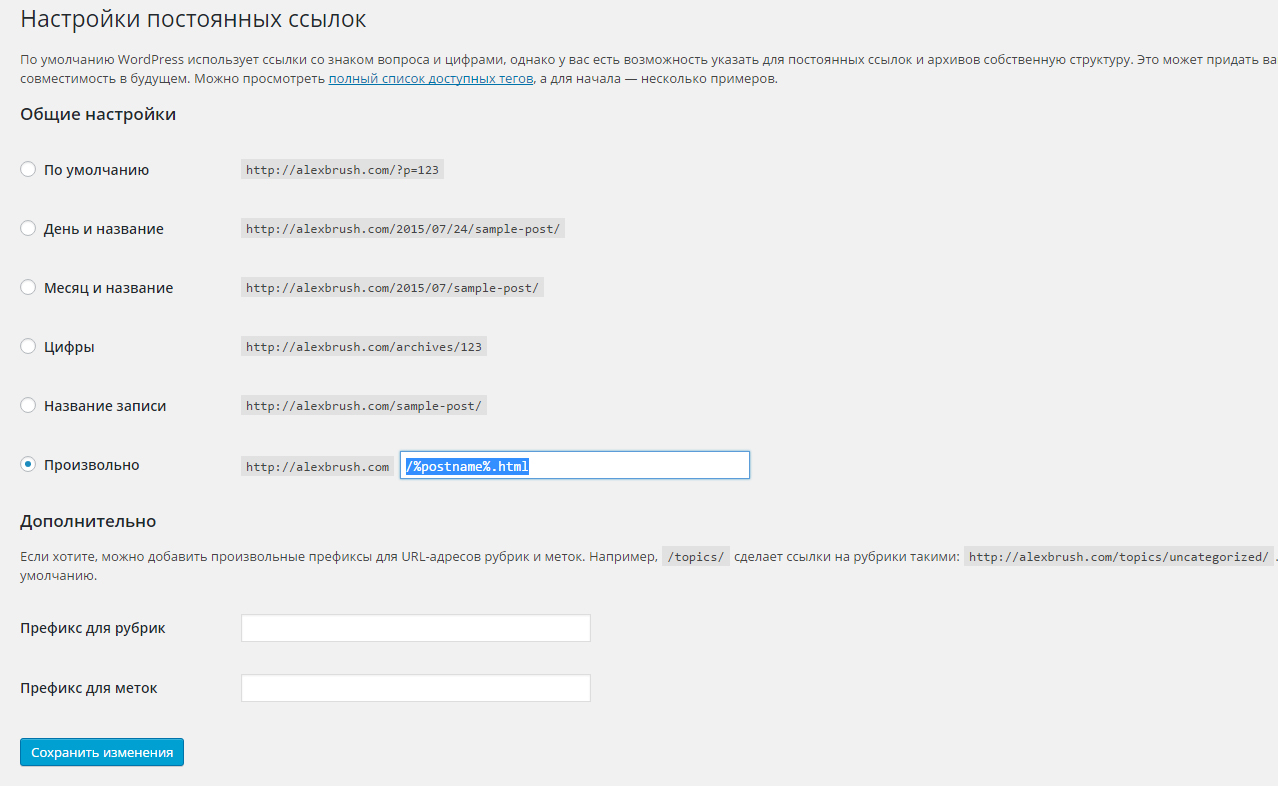
 Постоянные ссылки с .html в конце. Грамотная настройка
Постоянные ссылки с .html в конце. Грамотная настройка
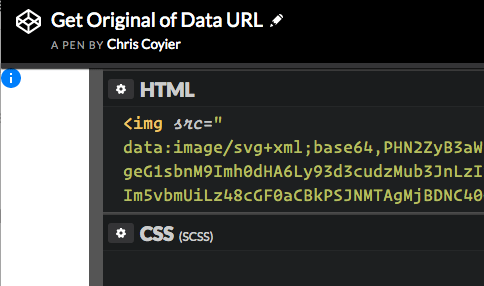
 Get the Original Image from a Data URL | CSS-Tricks
Get the Original Image from a Data URL | CSS-Tricks
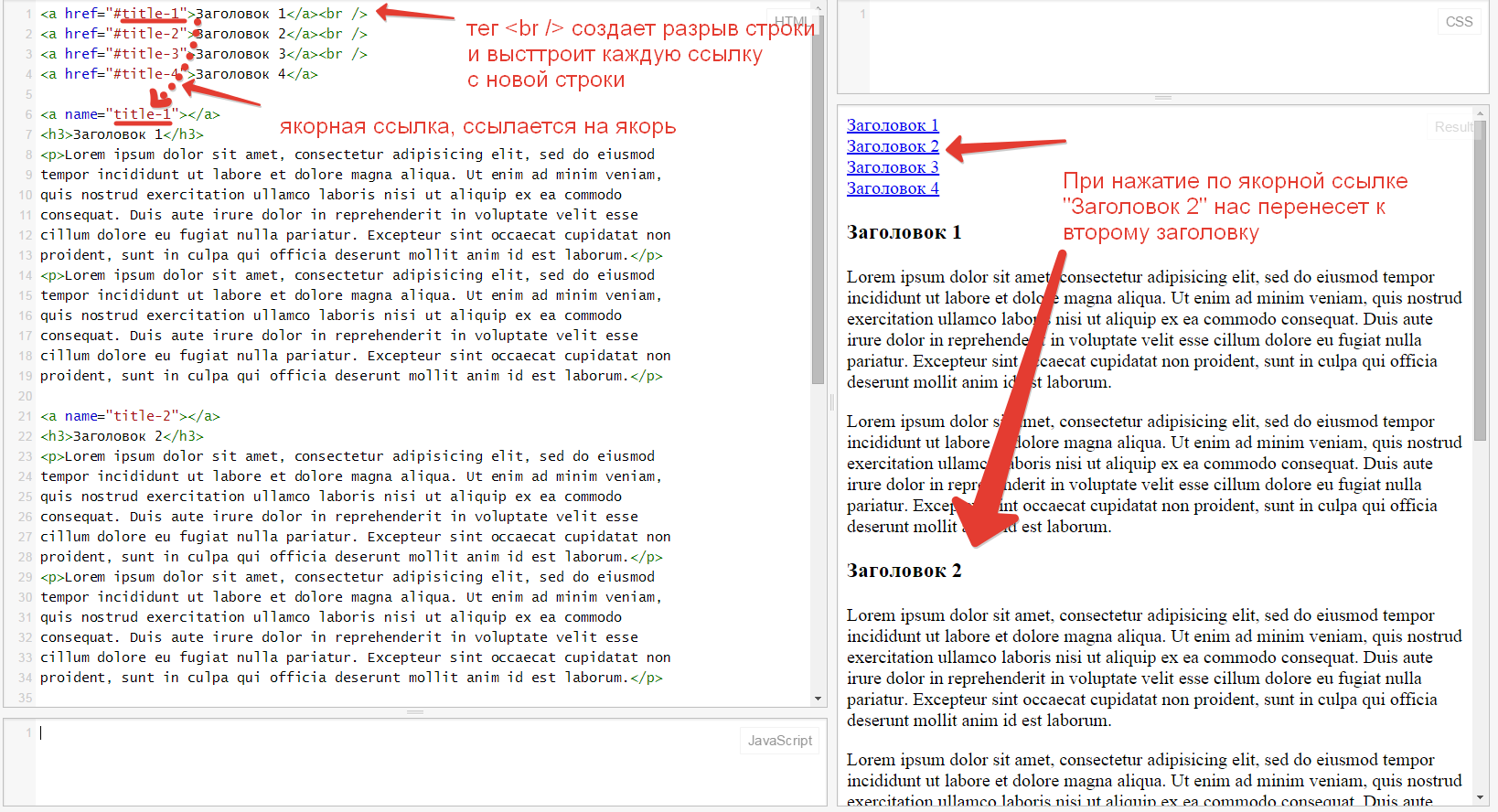
 HTML ссылки, якоря и якорные ссылки
HTML ссылки, якоря и якорные ссылки
 Ссылка на изображение html — Seoblog
Ссылка на изображение html — Seoblog
 Оформление ссылок в html - внешних и внутренних
Оформление ссылок в html - внешних и внутренних
 NaN in url issue - Stack Overflow
NaN in url issue - Stack Overflow
Ссылки в HTML, теги для создания гиперссылок: текст ссылки, цвет, внутренние и графические ссылки, и т.д.
Как добавить HTML-кнопку на сайт: 3 способа + легкий вариант
 HTML ссылки, якоря и якорные ссылки
HTML ссылки, якоря и якорные ссылки
 Back to Basics: Non-Navigating Links for JavaScript Handling - Rick Strahl's Web Log
Back to Basics: Non-Navigating Links for JavaScript Handling - Rick Strahl's Web Log
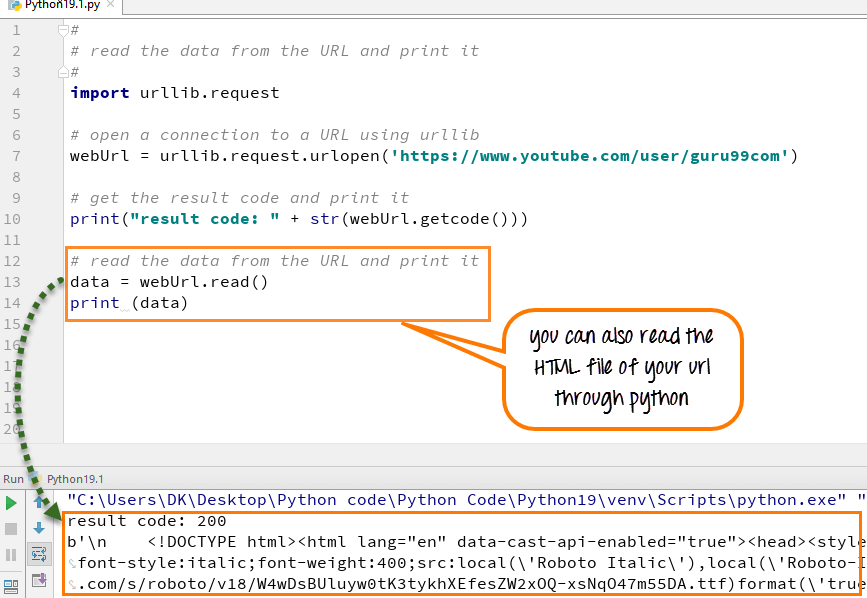
 Использование модуля Python urllib: открытие URL-адресов, получение доступа к данным
Использование модуля Python urllib: открытие URL-адресов, получение доступа к данным
 HTML: ссылка внутри ссылки - Блог - Tune IT
HTML: ссылка внутри ссылки - Блог - Tune IT
 Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML. | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML. | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов.

Comentarios
Publicar un comentario